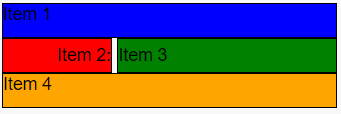
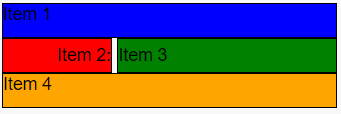
Este es un pequeño código en donde se utiliza un grid con áreas, teniendo filas multicolumnas y se utiliza flex para centrar verticalmente y alinear los textos.

<div class="container">
<div class="item item-1">Item 1</div>
<div class="item item-2">Item 2:</div>
<div class="item item-3">Item 3</div>
<div class="item item-4">Item 4</div>
</div>.item {border: 1px solid black;height:30px;}
.container {
display: grid;
grid-template-areas: "head head"
"menu main"
"foot foot";
grid-template-columns: 100px 200px;
align-items: center;
gap: 0px 5px;
}
.item-1 { grid-area: head;
background: blue; }
.item-2 { grid-area: menu;
background: red;
display: flex;
justify-content: right;
align-items: center;
}
.item-3 { grid-area: main;
background: green;
display: flex;
justify-content: left;
align-items: center;
}
.item-4 { grid-area: foot;
background: orange; }