En el siguiente video se ilustra como crear una web que permita realizar un DAFO sencillo, en donde se elige la categoría que se quiere
Category: CSS

En el siguiente código se quitan los estilos por defectos de un checkbox y se realiza una animación, como si el check se realizase a

En el siguiente código se hace una animación de un botón. Cuando se pulsa el botón, este da la sensación que se hincha y se

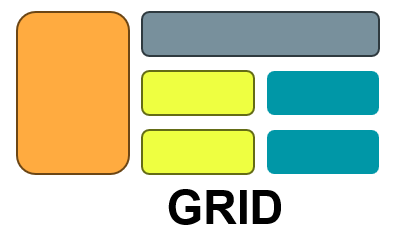
Modalidades de grid Tipo de elemento Descripción inline-grid Establece una cuadrícula con ítems en línea, de forma equivalente a inline-block. grid Establece una cuadrícula con

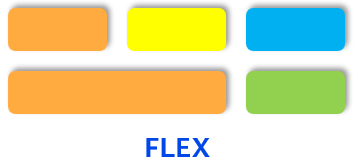
Modalidades de flex Tipo de elemento Descripción display: inline-flex; Establece un contenedor en línea, similar a inline-block (ocupa solo el contenido). display: flex; Establece un

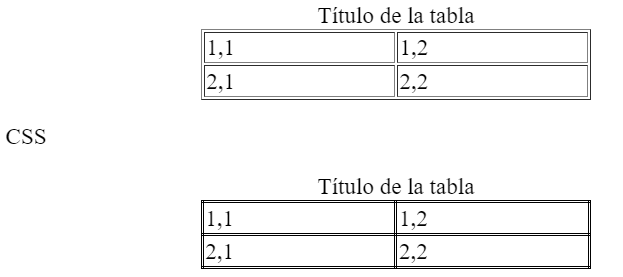
En estos momentos, los elementos border y align de HTML dentro de los elementos <table> están obsoletos. Se deben de sustituir por elementos de CSS.

Os adjunto un video donde se ilustra los conceptos básicos de Visual Studio Code. También dejo una tabla con las teclas y comandos mas utilizados

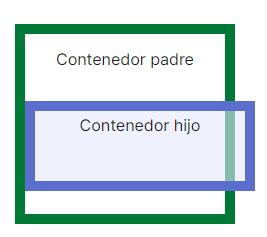
Algunas veces, cuando estamos maquetando, nos damos cuenta que los div hijos adquieren mas tamaño que su contenedor. Esto ocurre porque al ancho que le

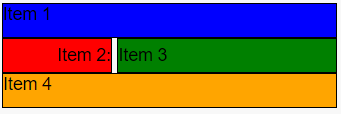
Este es un pequeño código en donde se utiliza un grid con áreas, teniendo filas multicolumnas y se utiliza flex para centrar verticalmente y alinear

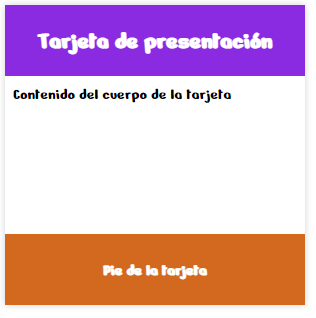
Se crea una ficha con una cabecera, un cuerpo y un pie.
