Se ilustra como utilizar estas dos funciones para retardar la ejecución de funciones en Javascript.
Category: JavaScript
Desarrollo en javascript
En el siguiente video se ilustra como crear una web que permita realizar un DAFO sencillo, en donde se elige la categoría que se quiere

En el siguiente código se quitan los estilos por defectos de un checkbox y se realiza una animación, como si el check se realizase a

En el siguiente código se hace una animación de un botón. Cuando se pulsa el botón, este da la sensación que se hincha y se

Os adjunto un video donde se ilustra los conceptos básicos de Visual Studio Code. También dejo una tabla con las teclas y comandos mas utilizados

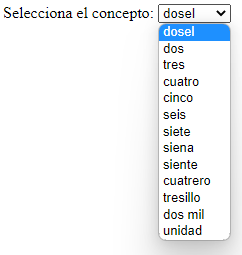
En el siguiente código se carga un combo (lista desplegable) con la información recibida del servidor. El fichero del servidor contiene lo siguiente: El código

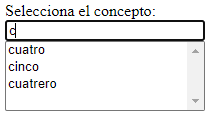
En el siguiente código es un ejemplo de la interacción en donde se va escribiendo caracteres y en la parte de abajo se carga un

En el siguiente código se realiza una llamada ajax desde javaScript hacia un texto plano que está en el servidor. El archivo aj1.ax que está
Si creamos una tabla en JavaScript y la cargamos cuando se defina, la sintaxis es la siguiente. Esta va a depender si es multidimensional o

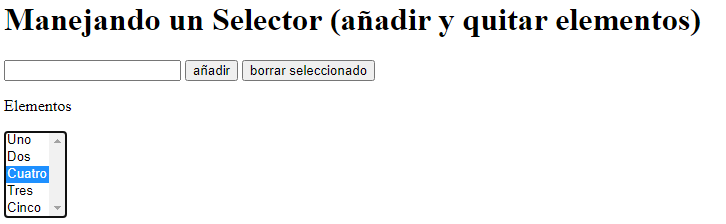
El siguiente código muestra como se puede añadir un elemento a un <select> y como se puede borrar un elemento seleccionado.

