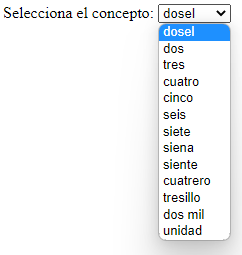
En el siguiente código se carga un combo (lista desplegable) con la información recibida del servidor. El fichero del servidor contiene lo siguiente:
dosel;dos;tres;cuatro;cinco;seis;siete;siena;siente;cuatrero;tresillo;dos mil;unidadEl código HTML es el siguiente:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>601</title>
<script type="text/javascript" language="javascript">
window.addEventListener("load", llama, true);
function llama() {
peticion('http://localhost/X/601.ax');
}
function peticion(url) {
http_request = false;
http_request = new XMLHttpRequest();
http_request.overrideMimeType('text/xml');
http_request.onreadystatechange = respuesta;
http_request.open('GET', url, true);
http_request.send();
}
function respuesta() {
if (http_request.readyState == 4) {
if (http_request.status == 200) {
carga(http_request.responseText);
} else {
alert('Hubo problemas con la petición.');
}
}
}
function carga(r) {
var ret = [];
ret = r.split(/;/);
for (i = 0; i < ret.length; i++) {
var sel=document.getElementById("concep");
var op=document.createElement("option");
var top=document.createTextNode(ret[i]);
op.appendChild(top);
sel.append(op);
}
}
</script>
</head>
<body>
<label for="concep">Selecciona el concepto:</label>
<select name="concep" id="concep">
</select>
</body>
</html>


Heya i’m for thee first tme here. I cqme acrods this booard aand
I find It really useful & itt heped mee oout a lot.
I hopee too givbe something back and help oothers like yoou helpled me.