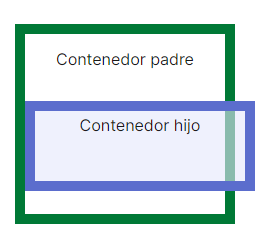
Algunas veces, cuando estamos maquetando, nos damos cuenta que los div hijos adquieren mas tamaño que su contenedor. Esto ocurre porque al ancho que le damos al div hijo, hay que sumarle el tamaño del border y el tamaño de padding.
Esto lo podemos arreglar con el atributo box-sizing, diciendo que en el ancho cuente o no estos elementos.
La propiedad box-sizing puede ser usada para ajustar el este comportamiento:
content-box es el valor por defecto. Si definimos un ancho de la caja de 100px y luego ponemos un padding de 10px y un borde de 5px, el tamaño total de la caja será de 115px.
border-box hace que el navegador tenga en cuenta el borde y el padding del componente, a la hora de marcar el tamaño. Si tenemos un elemento de 50px con un padding de 10px y un borde de 5px, el componente seguirá teniendo 50px. Hay que tener cuidado ya que el espacio del padding y el borde se lo quita al componente.



https://interactive-examples.mdn.mozilla.net/pages/css/box-sizing.html