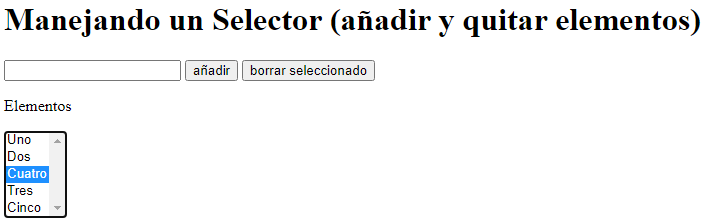
El siguiente código muestra como se puede añadir un elemento a un <select> y como se puede borrar un elemento seleccionado.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<title>Manejando Selector</title>
</head>
<body>
<h1>Manejando un Selector (añadir y quitar elementos)</h1>
<input type="text" id="nombre">
<button onclick="anadir()">añadir</button>
<button onclick="borrar()">borrar seleccionado</button>
<div id="borrado"></div>
<p>Elementos</p>
<select class="select" id="sel1" size="5" multiple="multiple">
<option value="1">Uno</option>
<option value="2">Dos</option>
<option value="4">Cuatro</option>
<option value="3">Tres</option>
<option value="5">Cinco</option>
</select>
<script type="text/javascript">
function anadir() {
var nombre=document.getElementById("nombre").value;
var select = document.getElementById("sel1");
var num=select.children.length;
var opt=document.createElement("option");
opt.value=num;
var txtOpt=document.createTextNode(nombre);
opt.appendChild(txtOpt);
select.append(opt);
}
function borrar() {
var select = document.getElementById("sel1");
var elementos=select.options.length; // var elementos=select.children.length;
for (i=0;i<elementos;i++){
if (select.options[i].selected) {
var opt=select.options[i];
var valueOpt=opt.value;
var txtOpt=opt.text;
document.getElementById("borrado").innerHTML="Elemento borrado. Value: " + valueOpt + " Texto: " + txtOpt;
opt.parentElement.removeChild(opt);
i=elementos;
}
}
}
</script>
</body>
</html>