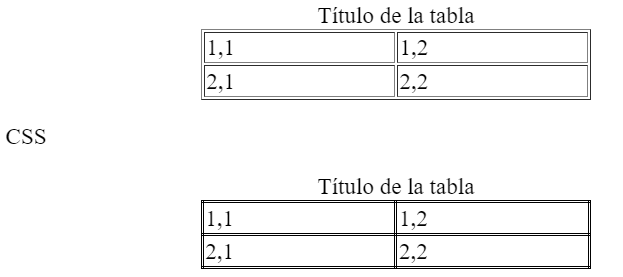
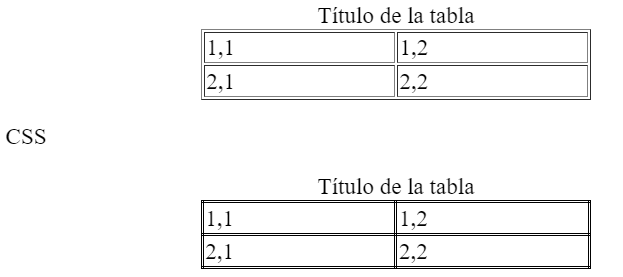
En estos momentos, los elementos border y align de HTML dentro de los elementos <table> están obsoletos. Se deben de sustituir por elementos de CSS. En el siguiente ejemplo se ver como se puede cambiar estos elementos para conseguir el mismo efecto:
<html>
<head>
<meta http-eguiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
<table border=1 width="50%" align=center>
<caption> Título de la tabla </caption>
<tr>
<td>1,1</td>
<td>1,2</td>
</tr>
<tr>
<td>2,1</td>
<td>2,2</td>
</tr>
</table>
<p>CSS</p>
<table style="margin: 0 auto; border-collapse: collapse; width: 50%;">
<caption> Título de la tabla </caption>
<tr>
<td style="border-style: double;">1,1</td>
<td style="border-style: double;">1,2</td>
</tr>
<tr>
<td style="border-style: double;">2,1</td>
<td style="border-style: double;">2,2</td>
</tr>
</table>
</body>
</html>