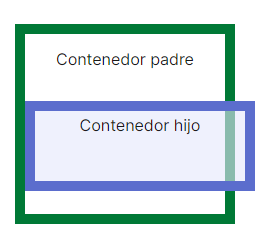
Con un par de comandos CSS se puede centrar un texto o una imagen con Flex. Para centrar verticalmente se utiliza align-items, y para centrar horizontal justify-content.
<div class="container">
<div class="centered-element">
<p>Texto centrado</p>
</div>
</div>
<div class="container">
<div class="centered-element">
<img src="https://javigomez.org/ESIC/munecos.png" alt="centered" />
</div>
</div>.container {
display: flex;
/*centrado vertical*/
align-items: center;
/*centrado horizontal*/
justify-content: center;
height: 150px;
border: 1px solid #006100;
}