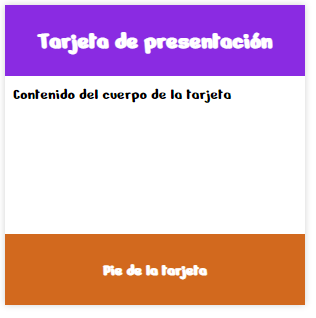
Se crea una ficha con una cabecera, un cuerpo y un pie.

@import url('https://fonts.googleapis.com/css2?family=Nerko+One&display=swap');
.card{
display: flex;
flex-direction: column;
width: 300px;
font-family: 'Nerko One', cursive;
height: 300px;
box-shadow: 0px 0px 7px 0px lightgrey;
border: 0;
}
.cuerpo{
height:50%;
padding: 8px;
}
.title{
height:25%;
background: blueviolet;
display: flex;
color: white;
align-items: center;
justify-content: center;
}
.pie{
height:25%;
background: chocolate;
display: flex;
color: white;
align-items: center;
justify-content: center;
}<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Fuente</title>
<link rel="stylesheet" href="DI_U2_14Flex.css">
</head>
<body>
<div class="card">
<div class="title">
<h2>Tarjeta de presentación</h2>
</div>
<div class="cuerpo">Contenido del cuerpo de la tarjeta</div>
<div class="pie">
<h4>Pie de la tarjeta</h4>
</div>
</div>
</body>
</html>