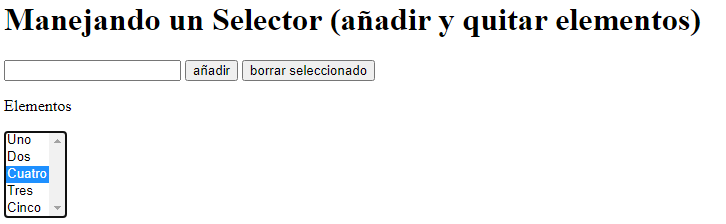
El siguiente código muestra como se puede añadir un elemento a un <select> y como se puede borrar un elemento seleccionado.
Day: January 18, 2023

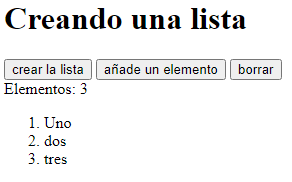
El siguiente código realiza la creación de elementos <li> sobre una lista ordenada <ol> de forma dinámica con JavaScript. También permite el borrado de un

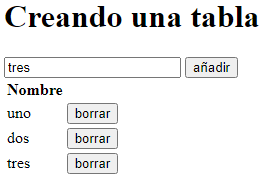
En el siguiente código se puede ver como se crean líneas en una tabla. La tabla está creada pero oculta en un primer momento. Si