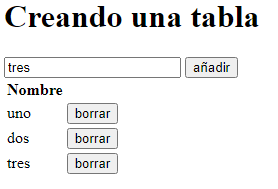
En el siguiente código se puede ver como se crean líneas en una tabla. La tabla está creada pero oculta en un primer momento. Si se eliminan todos los elementos se vuelve a ocultar.
Cada línea tiene el texto introducido y un botón para poder borrar esa misma línea.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<title> Crear Tabla</title>
</head>
<body>
<h1>Creando una tabla</h1>
<input type="text" id="nombre">
<button onclick="anadir()">añadir</button>
<table id="tabla">
<thead>
<tr>
<th>Nombre</th>
</tr>
</thead>
</table>
<script type="text/javascript">
document.getElementById("tabla").style.display = "none";
function anadir() {
document.getElementById("tabla").style.display = "block";
var nombre = document.getElementById("nombre").value;
var tabla = document.getElementById("tabla");
var tr = document.createElement("tr");
var td = document.createElement("td");
var txt = document.createTextNode(nombre);
td.appendChild(txt);
var boton = document.createElement("button");
boton.id = "aa";
var txtboton = document.createTextNode("borrar");
boton.onclick = borrarFila;
boton.appendChild(txtboton);
var tdboton = document.createElement("td");
tdboton.append(boton);
tr.append(td);
tr.append(tdboton);
tabla.append(tr);
}
function borrarFila() {
var td = this.parentElement;
var tr = td.parentElement;
tr.parentElement.removeChild(tr);
var lineas = document.getElementById("tabla").children.length;
console.log(lineas);
if (lineas == 1)
document.getElementById("tabla").style.display = "none";
}
</script>
</body>
</html>