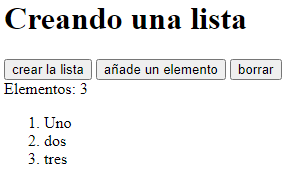
El siguiente código realiza la creación de elementos <li> sobre una lista ordenada <ol> de forma dinámica con JavaScript.
También permite el borrado de un elemento de la lista.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<title> crearLista</title>
<script type="text/javascript">
function crear() {
var texto = prompt("texto para la lista");
var ol = document.createElement("ol");
ol.id = "lista";
var li = document.createElement("li");
var txt = document.createTextNode(texto);
li.appendChild(txt);
ol.append(li);
document.body.appendChild(ol);
document.getElementById("info").innerHTML = "Elementos: " + ol.children.length;
}
function anadir() {
var texto = prompt("texto para la lista");
var ol = document.getElementById("lista");
var li = document.createElement("li");
var txt = document.createTextNode(texto);
li.appendChild(txt);
ol.append(li);
document.getElementById("info").innerHTML = "Elementos: " + ol.children.length;
}
function borrar() {
var id = parseInt(prompt("elemento a eliminar"));
var ol = document.getElementById("lista");
var liBorrar = ol.children[id];
liBorrar.parentElement.removeChild(liBorrar);
document.getElementById("info").innerHTML = "Elementos: " + ol.children.length;
}
</script>
</head>
<body>
<h1>Creando una lista</h1>
<button onclick="crear()">crear la lista</button>
<button onclick="anadir()">añade un elemento</button>
<button onclick="borrar()">borrar</button>
<div id="info"></div>
</body>
</html>