Se ilustra como utilizar estas dos funciones para retardar la ejecución de funciones en Javascript.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Tiempos</title>
</head>
<body>
<div id="info"></div>
<div id="periodo"></div>
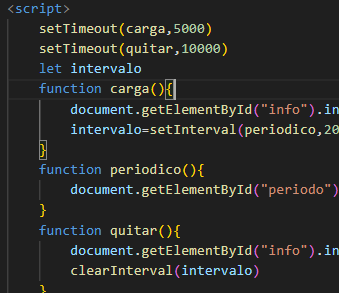
<script>
setTimeout(carga,5000)
setTimeout(quitar,10000)
let intervalo
function carga(){
document.getElementById("info").innerHTML+="5s"
intervalo=setInterval(periodico,2000)
}
function periodico(){
document.getElementById("periodo").innerHTML+="2s"
}
function quitar(){
document.getElementById("info").innerHTML+=" QUITAR "
clearInterval(intervalo)
}
</script>
</body>
</html>