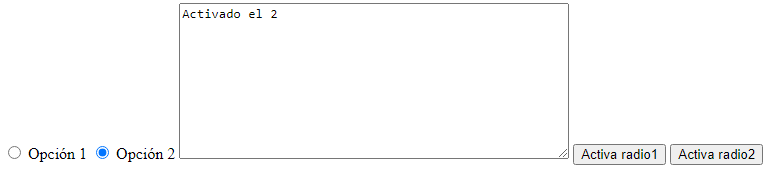
En el siguiente ejemplo se puede controlar la activación de unos radio buttons a través de javascript. Otra característica que tiene este código es que, según se active el radio button, se muestra una información u otra sobre un textarea.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Manejo de radio buttons</title>
<link rel="import" href="X.html" id="miimport">
</head>
<body>
<input type="radio" id="radio1" name="myRadioButtons" value="1" onclick="muestra1()">
<label for="radio1">Opción 1</label>
<input type="radio" id="radio2" name="myRadioButtons" value="2" onclick="muestra2()">
<label for="radio2">Opción 2</label>
<textarea id="area" rows="10" cols="50"></textarea>
<button onclick="r1()">Activa radio1</button>
<button onclick="r2()">Activa radio2</button>
<div id="resultado"></div>
<script>
function r1() {
document.getElementById("radio1").checked = true;
muestra1();
}
function r2() {
document.getElementById("radio2").checked = true;
muestra2();
}
function muestra1() {
document.getElementById("area").value = "Activado el 1";
}
function muestra2() {
document.getElementById("area").value = "Activado el 2";
}
</script>
</body>
</html>