1. TextView
android:id: Define un identificador único para el TextView. Se utiliza para referirse a él en el código de Kotlin.
android:id: Define un identificador único para el TextView. Se utiliza para referirse a él en el código de Kotlin.
android:text: Establece el texto que se mostrará en el TextView.
android:textSize: Define el tamaño del texto en unidades de píxeles (sp para escala independiente de píxeles).
android:textColor: Establece el color del texto, puedes especificar un color utilizando un valor hexadecimal (#RRGGBB) o utilizando referencias a colores definidos en el archivo colors.xml.
android:gravity: Define la alineación del texto dentro del TextView. Puedes utilizar valores como center, start, end o combinaciones de ellos, como center_vertical|end.
android:padding: Establece el espacio de relleno (padding) alrededor del texto dentro del TextView. Puedes especificar valores para los cuatro lados (left, top, right, bottom) en unidades de píxeles o en unidades proporcionales (dp o sp).
android:background: Define el fondo del TextView. Puedes especificar un color utilizando un valor hexadecimal o utilizar una imagen o un recurso de drawable.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<!-- Elementos secundarios -->
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Hola Javi"
android:textSize="55sp"
/>
</LinearLayout>
2. TextView desde código
<TextView
android:id="@+id/tvEjemplo"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!" />
class MainActivity : AppCompatActivity() {
@RequiresApi(Build.VERSION_CODES.O)
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
/*
var tvEjemplo= findViewById<TextView>(R.id.tvEjemplo)
var tvEjemplo: TextView = findViewById(R.id.tvEjemplo)*/
var tvEjemplo= findViewById<TextView>(R.id.tvEjemplo)
tvEjemplo.text="Cambiado desde código“
tvEjemplo.setTextColor(Color.RED)
tvEjemplo.setTextColor(getColor(R.color.verdecito))
tvEjemplo.setTypeface(Typeface.MONOSPACE, Typeface.BOLD)
// Cargar la fuente personalizada desde el directorio 'res/font'
val typeface = resources.getFont(R.font.pacifico)
// Asignar la fuente personalizada al TextView
tvEjemplo.typeface = typeface
}
}
Eventos
class Inicio : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_inicio)
val tvSaludo = findViewById<TextView>(R.id.tvSaludo)
tvSaludo.text="Otro texto"
tvSaludo.textSize=15f
tvSaludo.setTextColor(getColor(R.color.verdecito))
tvSaludo.typeface=resources.getFont(R.font.handlee)
tvSaludo.setOnClickListener{
Toast.makeText(this,"Pulsado",Toast.LENGTH_SHORT).show()
tvSaludo.setTextColor(Color.RED)
Log.i("JJJ","PULSADO")
val snack=Snackbar.make(findViewById(R.id.a_Inicio),"Mensaje de otra forma",Snackbar.LENGTH_LONG)
snack.show()
}
}
}3. EditText desde XML
<EditText
android:id="@+id/editTextTextPersonName"
android:ems="10"
android:inputType="textPersonName|textAutoCorrect"
android:text=""
android:textColor="@color/green"
android:hint="Nombre"
android:gravity="center"
android:digits="01234567890 "
android:textColorHint="@color/gold"
/>
android:id=”@+id/editTextTextPersonName”: Establece el identificador único del EditText. Se utiliza para hacer referencia a él desde el código de Kotlin.
android:ems=”10″: Establece el ancho del EditText en “ems” (unidades de medida de la longitud de los caracteres “M”). En este caso, el ancho se establece en 10 “ems”.
android:inputType=”textPersonName|textAutoCorrect”: Define el tipo de entrada de texto para el EditText. En este caso, se ha especificado que es un campo de entrada de nombre de persona y se habilita la corrección automática.
android:text=””: Establece el texto inicial del EditText. En este caso, el texto se establece como una cadena vacía.
android:textColor=”@color/green”: Define el color del texto dentro del EditText. Aquí se ha utilizado el color “green” definido en el archivo colors.xml en el directorio res/values.
android:hint=”Nombre”: Establece un texto de sugerencia o indicación (hint) que se muestra cuando el EditText está vacío. En este caso, el texto de sugerencia es “Nombre”.
android:gravity=”center”: Define la alineación del texto dentro del EditText. En este caso, el texto se alinea al centro del EditText.
android:digits=”01234567890 “: Especifica los caracteres permitidos para la entrada de texto. En este caso, solo se permiten dígitos del 0 al 9 y el espacio en blanco.
android:textColorHint=”@color/gold”: Define el color del texto de sugerencia (hint) dentro del EditText. Aquí se ha utilizado el color “gold” definido en el archivo colors.xml.
Tipos de EditText
Text: Es el tipo de EditText predeterminado que permite al usuario ingresar texto libremente. No se aplican restricciones específicas a este tipo de entrada.
TextPersonName: Este tipo de EditText está diseñado para ingresar nombres de personas. Puede ayudar con la corrección automática y la capitalización adecuada para nombres personales.
TextPassword: Este tipo de EditText se utiliza para ingresar contraseñas. Los caracteres ingresados se ocultan y se muestran como puntos o asteriscos para proteger la información confidencial.
NumberPassword: Similar al tipo TextPassword, este tipo de EditText se utiliza para ingresar contraseñas, pero se espera que contengan solo números.
TextEmailAddress: Este tipo de EditText está diseñado para ingresar direcciones de correo electrónico. Puede ayudar a habilitar la corrección automática específica para direcciones de correo electrónico y mostrar un teclado adecuado para la entrada de correo electrónico.
Phone: Este tipo de EditText está diseñado para ingresar números de teléfono. Puede mostrar un teclado numérico y habilitar ciertas características específicas de los números de teléfono, como el formato automático.
TextPostalAddress: Este tipo de EditText está diseñado para ingresar direcciones postales. Puede ayudar con la corrección automática y la capitalización adecuada para direcciones postales.
TextMultiline: Este tipo de EditText permite al usuario ingresar múltiples líneas de texto. Es útil para ingresar texto extenso o notas largas. Se puede ajustar automáticamente la altura del EditText para mostrar todo el contenido.
Time: Este tipo de EditText se utiliza para ingresar tiempos. Puede mostrar un reloj o un selector de tiempo para facilitar la entrada y garantizar la precisión en el formato de tiempo.
Date: Este tipo de EditText está diseñado para ingresar fechas. Puede mostrar un calendario o un selector de fecha para facilitar la entrada y garantizar la precisión en el formato de fecha.
Number: Este tipo de EditText permite al usuario ingresar solo números. Puede mostrar un teclado numérico y validar automáticamente que solo se ingresen dígitos.
NumberSigned: Similar al tipo Number, este tipo de EditText permite al usuario ingresar números, incluidos valores negativos.
NumberDecimal: Este tipo de EditText se utiliza para ingresar números decimales. Permite al usuario ingresar valores decimales, incluyendo números enteros y fracciones.


4. EditText – Crear un fondo para un campo de entrada de texto

<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_enabled="true" android:state_focused="true">
<shape android:shape ="rectangle">
<solid android:color = "@android:color/white" />
<corners android:radius = "10dp"/>
<stroke android:color="@color/teal_700" android:width="2dp"/>
</shape>
</item>
<item android:state_enabled="true">
<shape android:shape ="rectangle">
<solid android:color = "@android:color/white" />
<corners android:radius = "10dp"/>
<stroke android:color="@color/teal_200" android:width="1dp"/>
</shape>
</item>
</selector>
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/editTextTextPersonName"
android:ems="10"
android:inputType="textPersonName|textAutoCorrect"
android:text=""
android:textColor="@color/green"
android:hint="Nombre"
android:gravity="center"
android:digits="01234567890 "
android:background="@drawable/style_etbg"
android:textColorHint="@color/gold"
tools:layout_editor_absoluteX="106dp"
tools:layout_editor_absoluteY="251dp" />

5. EditText: crear un icono para la caja de texto




android:drawableStart="@drawable/ic_email"
android:drawablePadding="10dp"
android:id="@+id/editTextTextPersonName"
android:ems="10"
android:inputType="textPersonName|textAutoCorrect"
android:text=""
android:drawableStart="@drawable/ic_email"
android:drawablePadding="10dp"
android:paddingStart="10dp"
android:paddingTop="10dp"
android:paddingBottom="10dp"
android:textColor="@color/green"
android:hint="Nombre"
android:gravity="center"
android:digits="01234567890 "
android:background="@drawable/style_etbg"
android:textColorHint="@color/gold“
android:textColorHighlight="@color/orange"
android:drawableStart=”@drawable/ic_email”: Establece un drawable (imagen) a la izquierda del texto del EditText. En este caso, se ha utilizado el drawable “ic_email” definido en el directorio “drawable”. Esta propiedad es útil para mostrar iconos o imágenes relacionadas con el campo de entrada.
android:drawablePadding=”10dp”: Establece el espaciado entre el drawable y el texto en el EditText. En este caso, se ha especificado un espaciado de 10dp.
android:paddingStart=”10dp”, android:paddingTop=”10dp”, android:paddingBottom=”10dp”: Estas propiedades establecen el relleno (padding) en el inicio, la parte superior y la parte inferior del EditText, respectivamente. Se utiliza para agregar espacio entre el borde del EditText y el contenido dentro de él. En este caso, se ha establecido un relleno de 10dp en cada una de las direcciones mencionadas.
android:background=”@drawable/style_etbg”: Establece un fondo personalizado para el EditText. En este caso, se ha utilizado un drawable llamado “style_etbg” definido en el directorio “drawable”. Puedes utilizar un drawable personalizado o un color para establecer el fondo del EditText.
android:textColorHighlight=”@color/orange“: Color del texto seleccionado
6. EditText desde código – Mostrar un error
var etEjemplo=findViewById<EditText>(R.id.etEjemplo)
etEjemplo.addTextChangedListener {
if (etEjemplo.text.length==0) etEjemplo.setError("Campo vacio")
}

7. AutoCompleteTextView
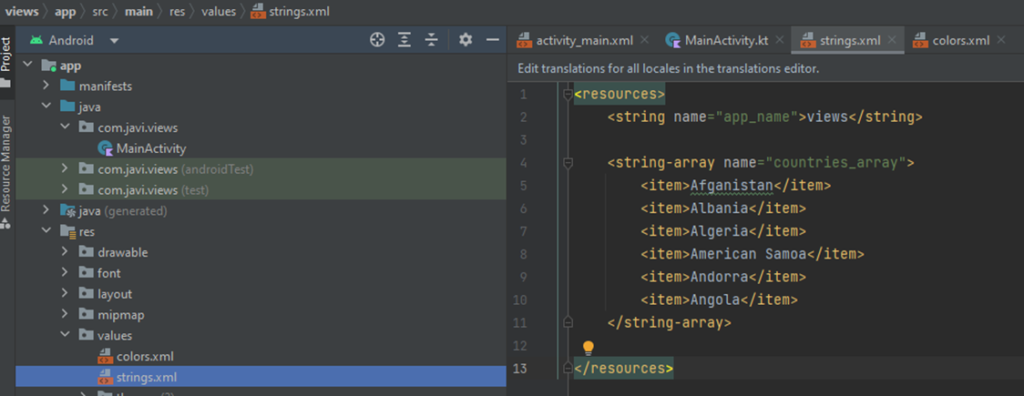
Desde un ArrayString definido en recursos
<AutoCompleteTextView
android:layout_width="300dp"
android:layout_height="wrap_content"
android:id="@+id/autoCompleteTextView"
/>

var autoCompleteTextView=findViewById<AutoCompleteTextView>(R.id.autoCompleteTextView)
var countries: Array<String> = resources.getStringArray(R.array.countries_array)
var adapter: ArrayAdapter<String> = ArrayAdapter<String> (this,
android.R.layout.simple_dropdown_item_1line,countries)
autoCompleteTextView.setAdapter(adapter)

Los datos están en un listOf
val suggestions = listOf("Manzana", "Banana", "Naranja", "Pera", "Piña")
val autoCompleteTextView = findViewById<AutoCompleteTextView>(R.id.autoCompleteTextView)
val adapter = ArrayAdapter(this, android.R.layout.simple_dropdown_item_1line, suggestions)
autoCompleteTextView.setAdapter(adapter)
autoCompleteTextView.threshold = 1 // Mostrar sugerencias después de ingresar un solo carácter
autoCompleteTextView.setOnItemClickListener { parent, view, position, id ->
val selectedSuggestion = suggestions[position]
// Realizar acciones con la sugerencia seleccionada
}
8. MultiAutoCompleteTextView
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<MultiAutoCompleteTextView
android:id="@+id/multiAutoCompleteTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:hint="MultiAutoCompleteTextView" />
</LinearLayout>
var multiAutoCompleteTextView=findViewById<MultiAutoCompleteTextView>(R.id.multiAutoCompleteTextView)
var countries: Array<String> = resources.getStringArray(R.array.countries_array)
var adapter: ArrayAdapter<String> = ArrayAdapter<String> (this,
android.R.layout.simple_dropdown_item_1line,countries)
multiAutoCompleteTextView.setAdapter(adapter)
multiAutoCompleteTextView.setTokenizer(MultiAutoCompleteTextView.CommaTokenizer())
MultiAutoCompleteTextView es una subclase de EditText en Android que proporciona una funcionalidad de autocompletado similar a AutoCompleteTextView, pero con la capacidad adicional de seleccionar múltiples sugerencias y separarlas automáticamente con un carácter delimitador.
Aquí tienes un ejemplo básico de cómo utilizar MultiAutoCompleteTextView:
Define una lista de sugerencias:
val suggestions = listOf("Manzana", "Banana", "Naranja", "Pera", "Piña")Configura el adaptador y el separador para el MultiAutoCompleteTextView:
val multiAutoCompleteTextView = findViewById<MultiAutoCompleteTextView>(R.id.multiAutoCompleteTextView)
val adapter = ArrayAdapter(this, android.R.layout.simple_dropdown_item_1line, suggestions)
multiAutoCompleteTextView.setAdapter(adapter)
multiAutoCompleteTextView.setTokenizer(MultiAutoCompleteTextView.CommaTokenizer()) // Utilizar coma como separadorPersonaliza el comportamiento del MultiAutoCompleteTextView según tus necesidades, como el evento de selección de sugerencias:
multiAutoCompleteTextView.setOnItemClickListener { parent, view, position, id ->
val selectedSuggestion = suggestions[position]
// Realizar acciones con la sugerencia seleccionada
}