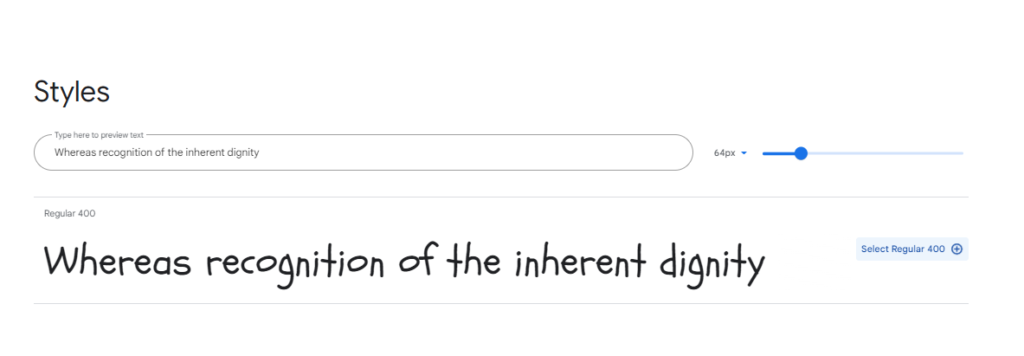
En este caso vamos a utilizar la fuente schoolbell dentro de Google Fonts (https://fonts.google.com/)
En la parte inferior del detalle de la fuente, vemos un enlace que pone “Select Regular 400”

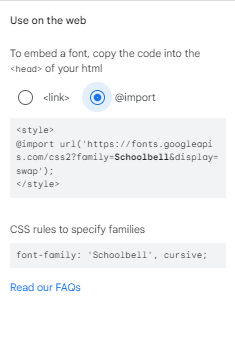
En la parte derecha se abre una capa en donde si seleccionamos la opción “@import”, nos pone el código que tenemos que colocar en la CSS, tanto para importar la fuente, como para poderla utilizar en el HTML

A continuación se muestra como queda el código
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Fuente</title>
<link rel="stylesheet" href="DI_U2_4Fonts_ext.css">
</head>
<body>
<div id="fuente">
Texto con la fuente school
</div>
<div>
Texto sin la fuente school
</div>
</body>
</html>@import url('https://fonts.googleapis.com/css2?family=Schoolbell&display=swap');
#fuente{
font-family: Schoolbell;
font-size: 25px;
}