El siguiente artículo presenta dos maneras de realizar una encriptación con clave simétrica con Javascript. El primero es a través de la librería de crypto-js, la segunda, manualmente a través de la operación XOR.
- Cripto-js

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdnjs.cloudflare.com/ajax/libs/crypto-js/3.1.2/rollups/aes.js"></script>
<title>Encriptación</title>
</head>
<body>
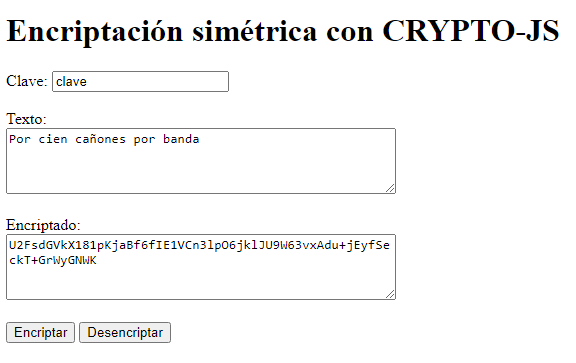
<h1>Encriptación simétrica con CRYPTO-JS</h1>
Clave: <input type="text" id="key"></input><br><br>
<label>Texto:</label><br>
<textarea id="tClaro" rows="4" cols="50"></textarea>
<br><br>
<label>Encriptado:</label><br>
<textarea id="tEncrip" rows="4" cols="50"></textarea>
<br><br>
<button onclick="encriptar()">Encriptar</button>
<button onclick="desencriptar()">Desencriptar</button>
<p id="array"></p>
<p id="resultado"></p>
<script>
function encriptar() {
var txtClave = document.getElementById("key").value;
var txtClaro = document.getElementById("tClaro").value;
var txtEncriptado = CryptoJS.AES.encrypt(txtClaro, txtClave);
document.getElementById("tEncrip").value = txtEncriptado;
}
function desencriptar() {
var txtClave = document.getElementById("key").value;
var txtEncriptado = document.getElementById("tEncrip").value;
var txtDesencrip = CryptoJS.AES.decrypt(txtEncriptado, txtClave).toString(CryptoJS.enc.Utf8);
document.getElementById("tClaro").value = txtDesencrip;
}
</script>
</body>
</html>2. Encriptación simétrica manual con XOR

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Encriptado/Desencriptador Xor en Javascript</title>
<script language="Javascript" type="text/javascript">
// ---------------------------------------------------------------------------------------------------------------------------------------------------
/*
* var txtEncriptado = EncDesenc('txt', 'Clave');
* var txtDescencriptado = EncDesenc('%049%22%2C%22%25*%27', 'Clave');
* Operación XOR (Si son iguales el resultado es 0, si son diferentes el resultado es 1)
* 0 XOR 0 = 0; 0 XOR 1 = 1; 1 XOR 0 = 1; 1 XOR 1 = 0
*/
function EncDesenc(pstxt, psClave)
{
pstxt = unescape(pstxt);
var sDesti = '';
var ltxt = pstxt.length;
var lClave = psClave.length;
for (var itxt=0; itxt<ltxt; itxt++)
{
var ctxt = pstxt.charCodeAt(itxt);
var cClave = psClave.charCodeAt(itxt % lClave);
var cDestination = ctxt ^ cClave;
sDesti += String.fromCharCode(cDestination);
}
return(escape(sDesti));
}
</script>
</head>
<body>
<body>
<table>
<tr>
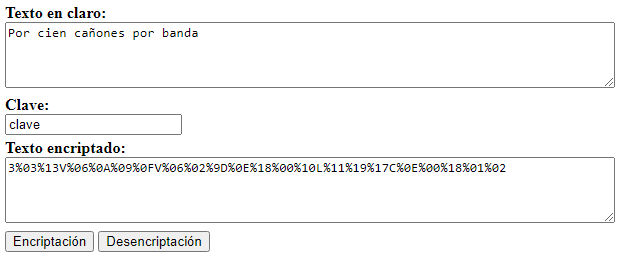
<td><b>Texto en claro: </b><br/><textarea id="txtOriginal" cols="80" rows="4"></textarea></td>
</tr>
<tr>
<td><b>Clave: </b><br/><input id="txtClave" id="key"></input>
</tr>
<tr>
<td><b>Texto encriptado: </b><br/><textarea id="txtResult" cols="80" rows="4"></textarea></td>
</tr>
<tr>
<td><button onclick="encr()">Encriptación</button>
<button onclick="desencr()">Desencriptación</button></td>
</tr>
</table>
<script>
function desencr(){
var tClave=document.getElementById("txtClave").value;
var tResult=document.getElementById("txtResult").value;
var res=EncDesenc(tResult,tClave);
var res=res.replace(/%20/g," ");
var res=res.replace(/%F1/g,"ñ");
var res=res.replace(/%D1/g,"Ñ");
var res=res.replace(/%E1/g,"á");
var res=res.replace(/%E9/g,"é");
var res=res.replace(/%ED/g,"í");
var res=res.replace(/%F3/g,"ó");
var res=res.replace(/%FA/g,"ú");
var res=res.replace(/%C1/g,"Á");
var res=res.replace(/%C9/g,"É");
var res=res.replace(/%CD/g,"Í");
var res=res.replace(/%D3/g,"Ó");
var res=res.replace(/%DA/g,"Ú");
document.getElementById("txtOriginal").value=res;
}
function encr(){
var tClave=document.getElementById("txtClave").value;
var tOrigen=document.getElementById("txtOriginal").value;
document.getElementById("txtResult").value=EncDesenc(tOrigen,tClave);
}
</script>
</body>
</html>
<html>
