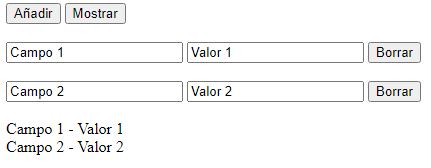
En el siguiente ejemplo se crea y borra elementos de la pantalla utilizando Javascript. Con el botón “Añadir” se van creando dos input box y un botón de borrar. Si se pulsa “Borrar” se elimina esos campos, y si se pulsa “Mostrar”, se visualiza el contenido de los campos en la parte de abajo.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>A2</title>
</head>
<body>
<button onclick="anadir()">Añadir</button>
<button onclick="mostrar()">Mostrar</button> <br><br>
<div id='marco'></div>
<div id='mostrar'></div>
<script>
var ele = 0;
function anadir() {
var nodo = document.createElement("span");
nodo.innerHTML = "<input type='text' id='nombre" + ele + "' > <input type='text' id='valor" + ele + "' > <button onclick='borrar(" + ele + ")'>Borrar</button><br><br>";
document.getElementById('marco').appendChild(nodo);
ele++;
}
function borrar(ind) {
var coleccion = document.getElementsByTagName("span");
var fin = coleccion.length;
for (i = 0; i < fin; i++) {
var campos = coleccion[i].children;
if (campos[0].id=="nombre"+ind){
coleccion[i].remove();
i=fin;
}
}
}
function mostrar() {
var coleccion = document.getElementsByTagName("span");
var fin = coleccion.length;
for (i = 0; i < fin; i++) {
var campos = coleccion[i].children;
document.getElementById("mostrar").innerHTML += campos[0].value + " - " + campos[1].value + "<br>";
}
}
</script>
</body>
</html>
