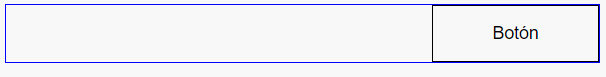
En el siguiente código se utiliza flex-direction: row-reverse o justify-content: flex-end, para colocar la capa a la derecha.
Para centrar el texto dentro de ese div se vuelve a poner display:flex y se centra con align-items:center y justify-content:center

<div class="container">
<div class="item">Botón</div>
</div>.item{
width:150px; height:50px;
border: 1px solid black;
display:flex;
align-items:center;
justify-content:center;
}
.container{
border: 1px solid blue;
display:flex;
/* Se puede utilizar una de las dos instrucciones siguientes */
flex-direction: row-reverse;
justify-content:flex-end;
}