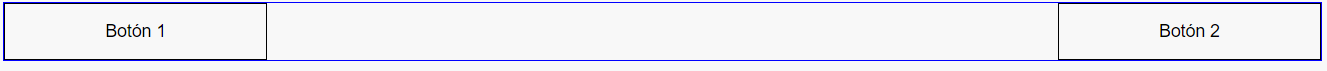
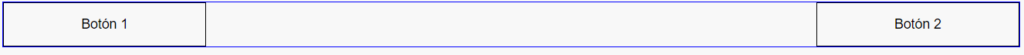
Con este código se ven dos capas, una a la derecha y otra a la izquierda. El espacio central se marca con column-gap:60%

<div class="container">
<div class="item item-1">Botón 1</div>
<div class="item item-2">Botón 2</div>
</div>.item{
width:20%; height:50px;
border: 1px solid black;
display:flex;
align-items:center;
justify-content:center;
}
.container{
border: 1px solid blue;
display:flex;
column-gap: 60%;
}