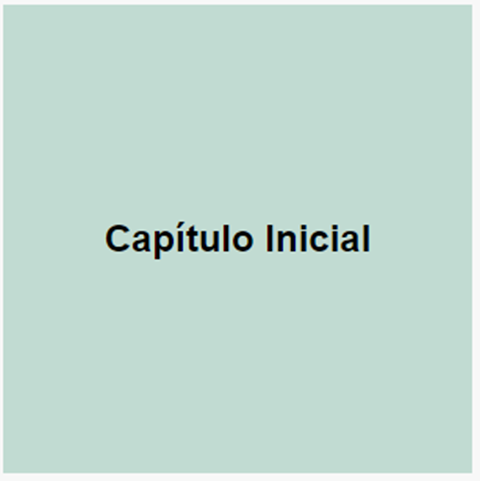
En el siguiente código se centra vertical y horizontalmente un titulo <h2> dentro de una capa

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Centrado total con flex</title>
<style>
.cuadro {
display: flex;
justify-content: center;
align-items: center;
width: 300px;
height: 300px;
background: rgba(193, 219, 210, 1.00);
font-family: sans-serif;
}
</style>
</head>
<body>
<div class="cuadro">
<h2>Capítulo Inicial</h2>
</div>
</body>
</html>