A través de la función filter() se puede realizar un filtrado de un array en Javascript. Esta función es llamada por cada elemento del array, y si se realiza un return true, ese valor estará dentro del filtro, en caso contrario, ese valor no entrará dentro del filtro.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>4.9</title>
</head>
<body>
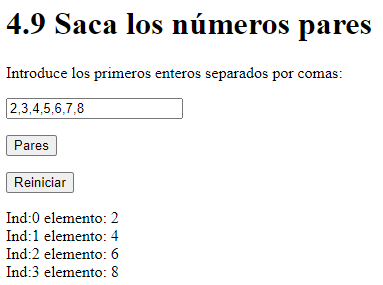
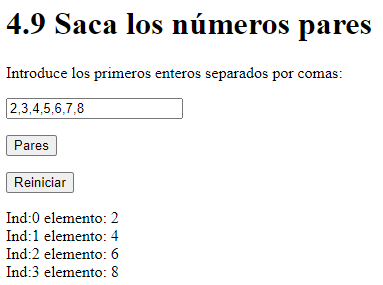
<h1>4.9 Saca los números pares</h1>
<p>Introduce los primeros enteros separados por comas: </p>
<input type="text" placeholder="Array" id="array">
<p>
<input type="button" value="Pares" onclick="pares()">
</p>
<input type="button" value="Reiniciar" onclick="reiniciar()">
<p id="resultado"></p>
<script>
var array = [], valor = "";
function pares() {
array = document.getElementById("array").value.split(/,/);
var array2 = array.filter(filtra);
array2.forEach(muestra);
}
function filtra(ele) {
return !(parseInt(ele) % 2);
}
function muestra(ele, ind, arr) {
document.getElementById("resultado").innerHTML = document.getElementById("resultado").innerHTML + "Ind:" + ind + " elemento: " + ele + "<br>";
}
function reiniciar() {
location.reload();
}
</script>
</body>
</html>