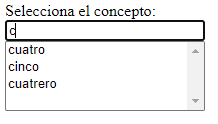
En el siguiente código es un ejemplo de la interacción en donde se va escribiendo caracteres y en la parte de abajo se carga un lista con los elementos que empiezan por lo que se ha escrito. Los datos que se cargan viene de un archivo de texto en el servidor, aunque también puede ser generado por un servicio.
El archivo del servidor contiene lo siguiente:
dosel;dos;tres;cuatro;cinco;seis;siete;siena;siente;cuatrero;tresillo;dos mil;unidadEl código HTML sería el siguiente:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>601b</title>
<style>
#concep{
width: 200px;
}
#dato{
width: 192px;
}
</style>
<script type="text/javascript" language="javascript">
function llama() {
peticion('http://localhost/X/601.ax');
}
function peticion(url) {
http_request = false;
http_request = new XMLHttpRequest();
http_request.overrideMimeType('text/xml');
http_request.onreadystatechange = respuesta;
http_request.open('GET', url, true);
http_request.send();
}
function respuesta() {
if (http_request.readyState == 4) {
if (http_request.status == 200) {
carga(http_request.responseText);
} else {
alert('Hubo problemas con la petición.');
}
}
}
function carga(r) {
var sel = document.getElementById("concep");
l=sel.children.length;
for (i=0;i<l;i++)
sel.removeChild(sel.children[0]);
sel.style.visibility="hidden";
var ret = [];
ret = r.split(/;/);
for (i = 0; i < ret.length; i++) {
var op = document.createElement("option");
var top = document.createTextNode(ret[i]);
op.appendChild(top);
op.onclick=selec;
entrada=document.getElementById("dato").value;
if (ret[i].indexOf(entrada, 0) == 0 && entrada!="") {
sel.style.visibility="visible";
sel.append(op);
}
}
}
function selec(){
var sel = document.getElementById("concep");
var elementos=sel.options.length;
for (i=0;i<elementos;i++){
if (sel.options[i].selected){
document.getElementById("dato").value=sel.options[i].value;
sel.style.visibility="hidden";
}
}
}
</script>
</head>
<body>
<div><label for="concep">Selecciona el concepto:</label></div>
<div><input type="text" id="dato"></div>
<div><select name="concep" id="concep" multiple="multiple"></select></div>
<script>
document.getElementById("dato").addEventListener("input", llama);
document.getElementById("concep").style.visibility="hidden";
</script>
</body>
</html>