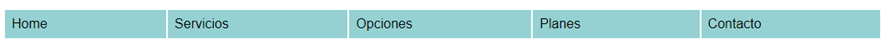
Con el siguiente código se puede construir un menú horizontal en la parte superior de una página. Se utiliza <ul> y <li> para construirlo. con el comando list-style: none, se elimina los bullets de la lista, y a partir de ahí, se sitúa con flex los elementos en la parte superior.

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>U2_06</title>
<style>
ul{
display:flex;
justify-content: space-between;
gap: 2px;
padding:0;
list-style: none;
}
ul li{
background: rgba(123,198,199,0.8);
flex-grow: 1;
}
ul a, ul a:link{
font-family: sans-serif;
text-decoration: none;
color: black;
padding: 8px;
display:block;
width:100%;
}
</style>
</head>
<body>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Servicios</a></li>
<li><a href="#">Opciones</a></li>
<li><a href="#">Planes</a></li>
<li><a href="#">Contacto</a></li>
</ul>
</body>
</html>